ListView
qt-list-view 是同 ul 一样注册的用于多功能的列表组件,增加数据代理,常用于单行多列的内容排版。支持横向纵向排列滚动,支持数据分页。
特点:初始化组件返回数据代理值,直接操作返回值更新ui视图,减少冗余api,降低开发成本。
注意:
- 最低支持SDK版本
2.1。 - 当前文档demo中默认item样式使用 qt-poster,在构建数据中可查看其使用方式。也可自定义item。
- 自定义item样式中文本标签仅支持 text-view。

分页效果

注意:
listenBoundEvent属性必须设置为true@item-bind方法必须添加 可以不做任何处理openPage属性值为trueqt-list-view嵌套时,分页仅支持最外层loadingtype必须设置为1002stopPage()分页结束后调用该方法停止分页- 分页结束后重新开启分页可v-if刷新组件
设置滑动方向

注意:
- horizontal属性:切换列表为横向滑动(注意:不可动态改变此属性,纵向滑动时不需要配置此属性)
- list-view中每个item样式的margin无效,需要数据中decoration的值来设置外边距
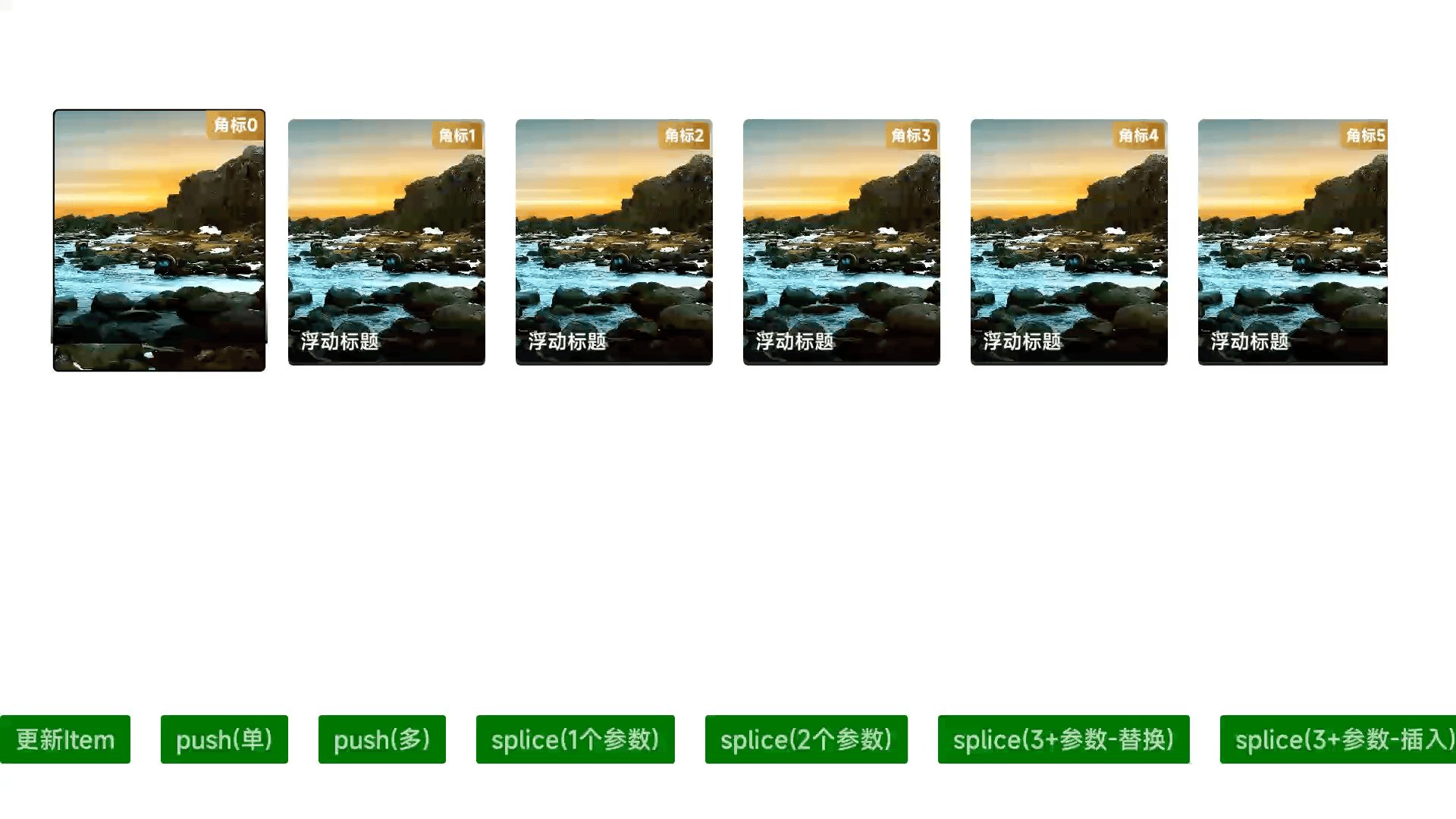
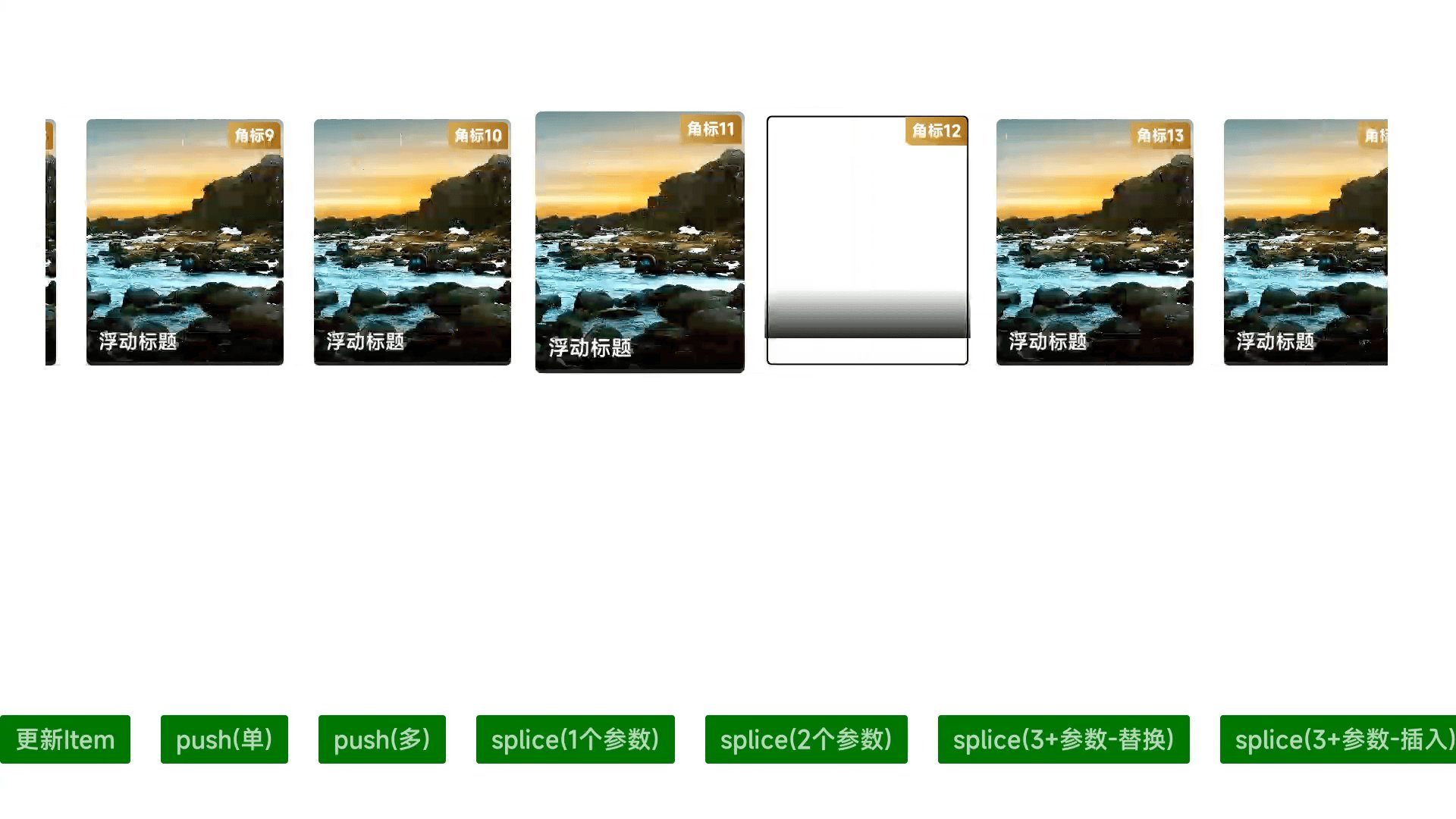
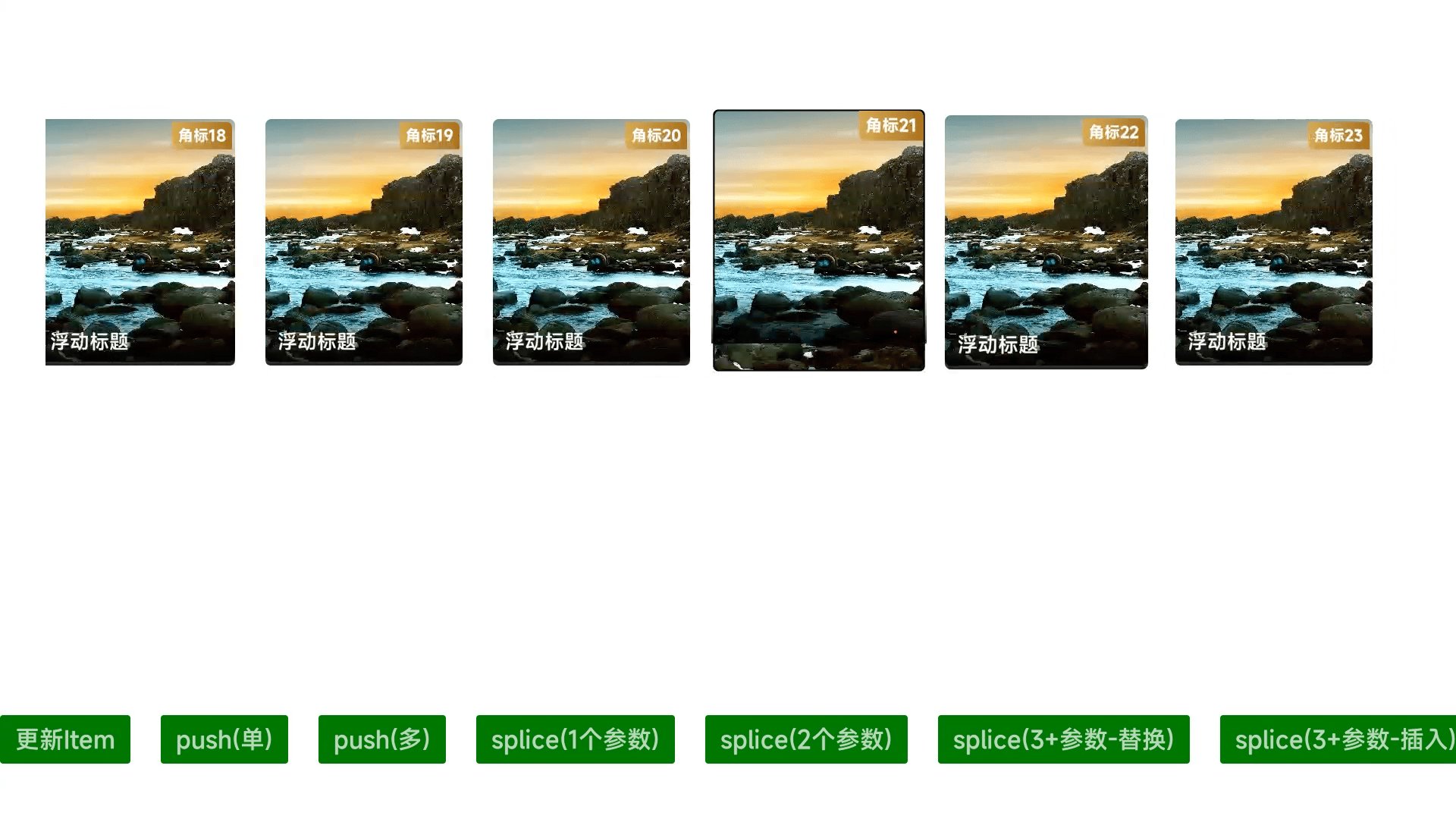
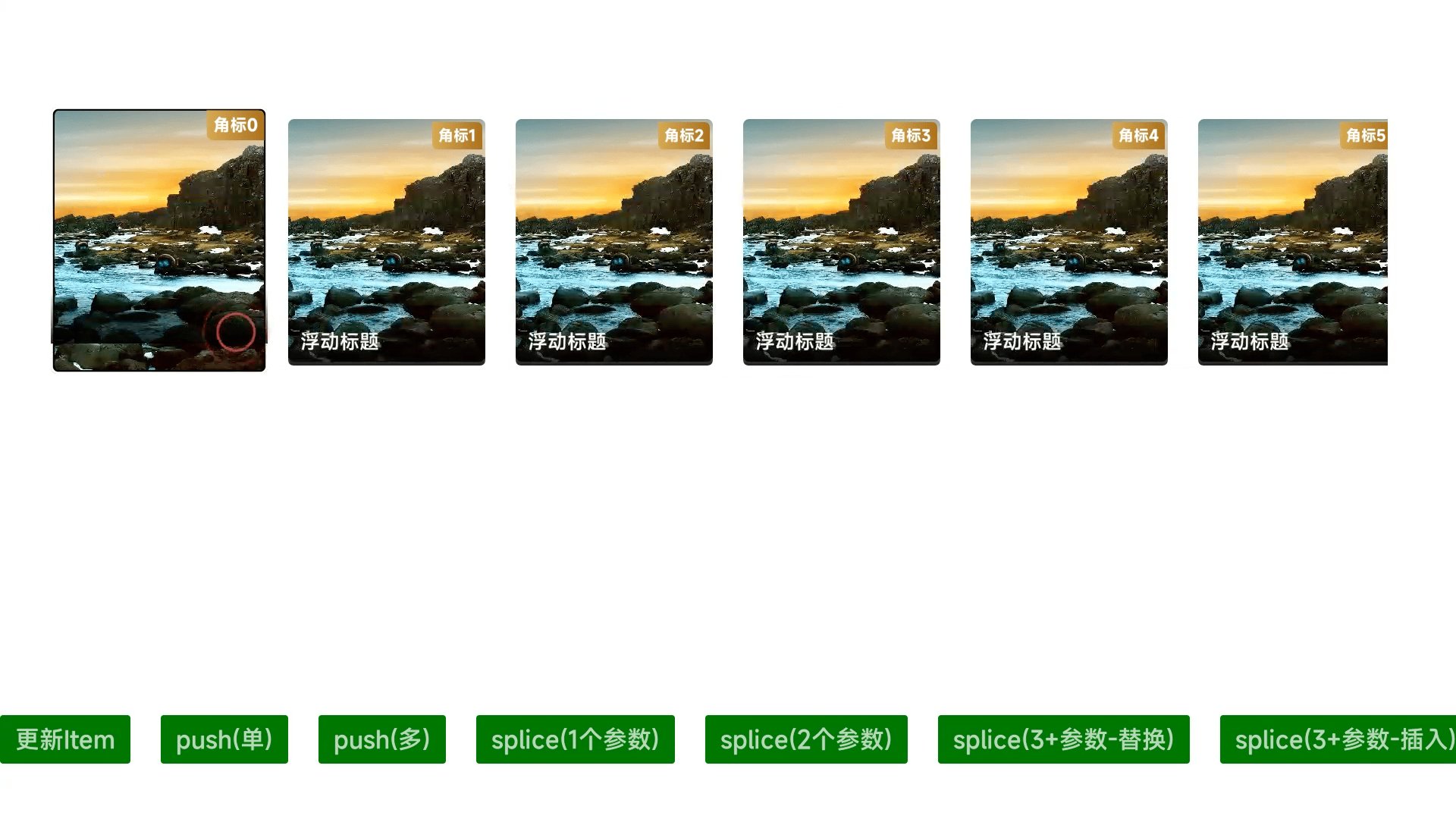
数据双向绑定用法
Q&A
horizontal、advancedFocusSearchSpan、padding属性不可动态改变,这三个在list-view初始化时就确定- 要实现
onItemClick和onItemFocus回调,需要在item中加上属性eventClick和eventFocus,这样才能让item响应点击和焦点事件 :scrollThresholdHorizontal和:scrollThresholdVertical属性的生效条件是:makeChildVisibleType='center'
API
Attributes
| Name | Description | Type | Default |
|---|---|---|---|
| loadMore | 加载更多 | Function | - |
| openPage | 是否分页加载数据 | boolean | false |
| preloadNo | 预加载的页码数 | number | 0 |
| defaultFocus | 默认焦点 | number | - |
| loadingDecoration | 加载组件的装饰 | object | {bottom:18,right:30,left:30} |
| focusable | 是否可以获得焦点 | boolean | false |
| clipChildren | 裁剪子布局 | boolean | false |
| clipPadding | 从padding区域向外裁剪 | boolean | false |
| nextFocusDownSID 2.7 | 向下时指定下一个焦点sid | string | - |
| nextFocusUpSID 2.7 | 向上时指定下一个焦点sid | string | - |
| nextFocusLeftSID 2.7 | 向左时指定下一个焦点sid | string | - |
| nextFocusRightSID 2.7 | 向右时指定下一个焦点sid | string | - |
| nextFocusSID 2.7 | 指定各方向下一个焦点sid | object | - |
| sid 2.7 | 给一个元素标记一个string id,可随意赋值,需确保唯一 | string | - |
| fadingEdgeLength 2.5 | 淡出效果长度 | number | 0 |
| horizontalFadingEdgeEnabled 2.5 | 开启横向淡出效果 | boolean | false |
| verticalFadingEdgeEnabled 2.5 | 开启纵向淡出效果 | boolean | false |
| autofocus 2.7 | 组件内根据状态(初始化、可见性改变、尺寸改变)变化自动获焦,focusable为true时自己获焦 | boolean | false |
| renderToHardwareTextureAndroid | 设置layerType为LAYER_TYPE_HARDWARE | boolean | false |
| viewLayerType | 设置layerType | enum | - |
| clipBounds | 设置裁剪区域 | object | - |
| descendantFocusability | 设置子孙组件的可聚焦性策略 | enum | - |
| name | 指定元素的name | string | - |
| nextFocusName | 指定各方向下一个焦点元素的name | object | - |
| visible | 是否可见 | boolean | false |
| visibility | 可见性 | enum | visible |
| size | 设置元素大小 | array | - |
| layout | 设置元素位置及大小 | array | - |
| selectChildPosition | 设置选中子元素位置 | number | -1 |
| enableSelectOnFocus | 开启当焦点时自动设置选中子元素位置 | number | -1 |
| focusMemory | 开启子元素焦点记忆 | boolean | false |
| useDiff | 开启时更新diff算法,提高性能,解决多次刷新问题 beta | boolean | false |
| initPosition | 列表初始化时一些滚动位置、初始化焦点等设置 deprecated 使用autofocus、autoscroll替代 | object | - |
| listenBoundEvent | 开启监听item-focused等事件 | boolean | false |
| enableItemAnimator | 开启item加载动画 | boolean | false |
| disableScrollOnFirstScreen | 首屏时焦点切换不滚动 beta | boolean | false |
| skipFocusOnPause | pause状态时不可获焦 | boolean | false |
| taskPaused | 将组件活动(如创建item等,postDelay的组件)暂停 | boolean | false |
| pauseTaskOnHide | 组件不可见时pause | boolean | false |
| resetOnDetach | 开启时自动在离开屏幕时重置状态、滚动到头部 | boolean | false |
| touchScrollEnabled | 开启触屏时滚动 | boolean | true |
| firstFocusChild 2.87 | 指定从各方向获焦时,首个获焦对象,由child的position或sid指定 | object | - |
| enableFirstFocusAtStart 2.87 | 开启首个获焦对象为头部child | boolean | false |
| enablePlaceholder 2.5 | 加载时是否先展示placeholder | boolean | false |
| checkScrollOffsetOnStateChanged | 是否在滚动事件时触发事件监听 | boolean | false |
| onScrollEnable | 开启scroll事件监听 | boolean | true |
| makeChildVisibleType | 列表随焦点变化滚动方式 | enum | center |
| makeChildVisibleClampBackward | 列表向后滚动时的留白beta | number | 0 |
| makeChildVisibleClampForward | 列表向后滚动时的留白beta | number | 0 |
| scrollThresholdHorizontal | 横向焦点触发滚动的阈值 | number | 0 |
| scrollThresholdVertical | 纵向焦点触发滚动的阈值 | number | 0 |
| cachePool | item缓存池,可以设置缓存池name,指定不同type类型item的数量,以优化性能 | object | - |
| cachePoolName | cachePool简化版,只可指定缓存池name,不同实例,相同name使用同一缓存池 | string | - |
| selectChildPosition | 选中子item位置 | number | -1 |
| shakePreCheckNumber | 到底抖动提示提前位置 | number | 2 |
| placeholderFocusScale 2.7 | placeholder焦点放大倍数 | number | 1.1 |
| placeholderColorString 2.7 | placeholder背景颜色(#RRGGBBAA) | string | #FFFFFF1A |
| placeholderColor 2.7 | placeholder背景颜色 | number | (255,255,255,0.1) |
| placeholderBorderRadius 2.7 | placeholder圆角 | number | 8 |
| endShakeEnabled | 到底反馈 | boolean | true |
| listenFocusSearchOnFail | 监听内部寻焦失败 | boolean | false |
| enableStatesOnFocus | 子item获焦时自动改变自定义名称的状态 | array | false |
| placeholderPostDelay 2.5 | placeholder变为真实内容的delay时间 | number | 100ms |
| enableKeepFocus | 保持焦点在内部 | boolean | false |
| scrollFactor | 滚动速度参数 | number | 1 |
| autofocusPosition 2.7 | 自动焦点位置 | number | -1 |
| autofocusSID 2.8 | 自动焦点位置 | string | |
| autoscroll 2.7 | 自动滚动参数[position,offset] | array | - |
| autoSelectPosition 2.7 | 自动选择位置beta | number | -1 |
| infiniteMode 2.87 | 循环模式 | boolean | false |
| infiniteParams 2.87 | 循环模式参数 | object - | - |
| listData beta | 双向绑定数据集 | Array | [] |
Events
| Name | Description | Type |
|---|---|---|
| item-click | 条目点击事件 | Function |
| scroll | 滚动事件 | Function |
| item-focused | 条目焦点事件 | Function |
| item-attached | 条目连接事件 | Function |
| item-detached | 条目断开连接事件 | Function |
| item-bind | 条目绑定事件 | Function |
| item-unbind | 条目取消绑定事件 | Function |
| load-more | 加载更多数据事件 | Function |
| scroll-state-changed | 滚动状态变化事件 | Function |
| focus-search-failed | 寻找焦点失败事件 | Function |
| scrollYGreaterReference | Y轴滚动增加事件 | Function |
| scrollYLesserReference | Y轴滚动减少事件 | Function |
Slots
| Name | Description |
|---|---|
| default | 自定义默认内容 |
Exposes
| Method | Description | Type |
|---|---|---|
| init | 初始化 | Function |
| stopPage | 停止分页 | Function |
| setItemFocused | 设置条目焦点 | Function |
| scrollToFocused | 滚动到焦点位置 | Function |
| setItemSelected | 选中条目 | Function |
| scrollToSelected | 滚动到选中位置 | Function |
| deleteItem | 删除条目 | Function |
| updateItemList | 更新条目列表 | Function |
| scrollToIndex | 滚动到指定位置 | Function |
| startScroll | 开始滚动 | Function |
| setSelectChildPosition | 选中指定位置的条目 | Function |
| scrollToPositionWithOffset | 滚动到指定的位置 | Function |
| scrollToPositionWithOffsetInfiniteMode | 滚动到指定的位置 | Function |
| scrollToPosition | 滚动到指定的位置 | Function |
| refreshListData | 刷新列表数据 | Function |
| updateItemTraverse | 更新条目 | Function |
| requestItemLayout | 条目刷新布局 | Function |
| updateItemRange | 更新条目 | Function |
| insertItemRange | 插入条目 | Function |
| updateItemMatched | 更新条目 | Function |
| updateItemMatchedByKey | 更新条目 | Function |
| deleteItemRange | 删除条目 | Function |
| setListData | 设置列表数据 | Function |
| setListDataWithParams | 设置列表数据 | Function |
| addListData | 添加数据 | Function |
| addListDataWithParams | 添加数据 | Function |
| destroy | 销毁 | Function |
| recycle | 回收 | Function |
| scrollToTop | 滚动到顶部 | Function |
| scrollToFocus | 滚动到焦点 | Function |
| prepareForRecycle | 准备回收 | Function |
| setDisplay | 是否显示 | Function |
| changeDisplayState | 改变显示状态 | Function |
| notifySaveInstance | 请求保存状态 | Function |
| updateItemProps | 更新条目属性 | Function |
| updateItem | 更新条目 | Function |
| dispatchItemFunction | 执行条目方法 | Function |
| clearPostTask | 清空任务 | Function |
| clearPostTaskByCate | 清空任务 | Function |
| clearData | 清空数据 | Function |
| pausePostTask | 暂停任务 | Function |
| resumePostTask | 恢复任务 | Function |
| requestLayoutManual | 手动刷新布局 | Function |
| setSpanCount | 设置格子数量 | Function |
| searchReplaceItem | 请求替换条目 | Function |
| setCustomStateEnableOnFocus | 设置自定义状态在焦点时是否可用 | Function |
| setItemCustomState | 设置条目自定义状态 | Function |
| dispatchItemFunctionWithPromise | 执行条目的方法 | Function |
| getScrollOffset | 获取滚动的偏移量 | Function |
