Virtual DOM 组件
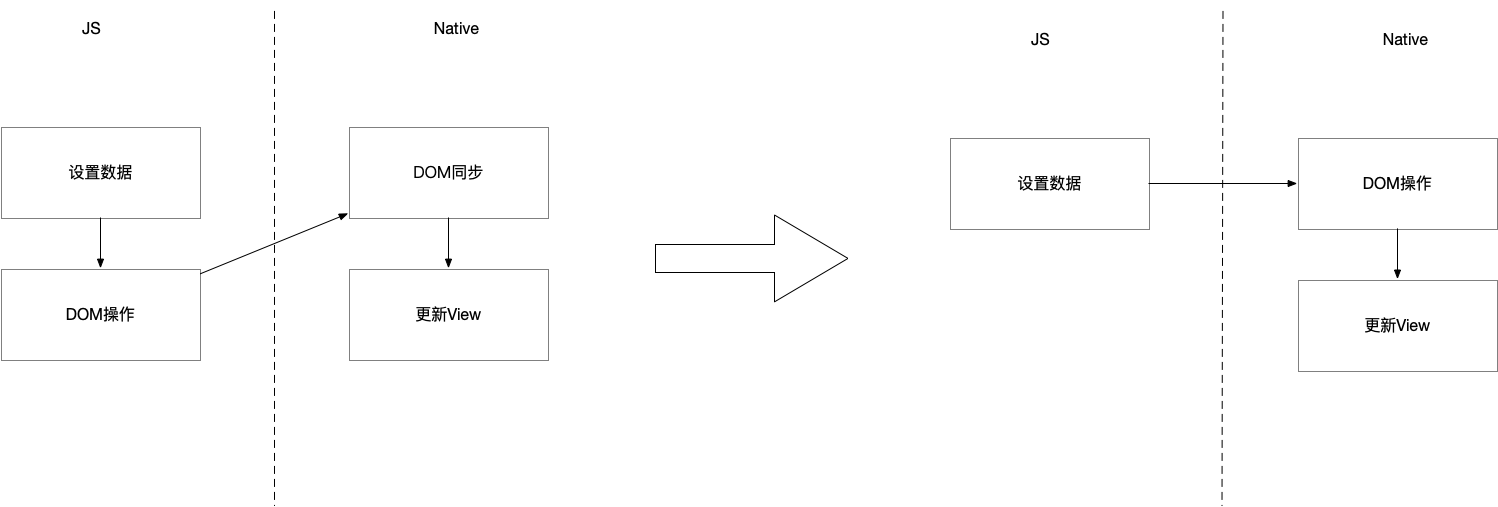
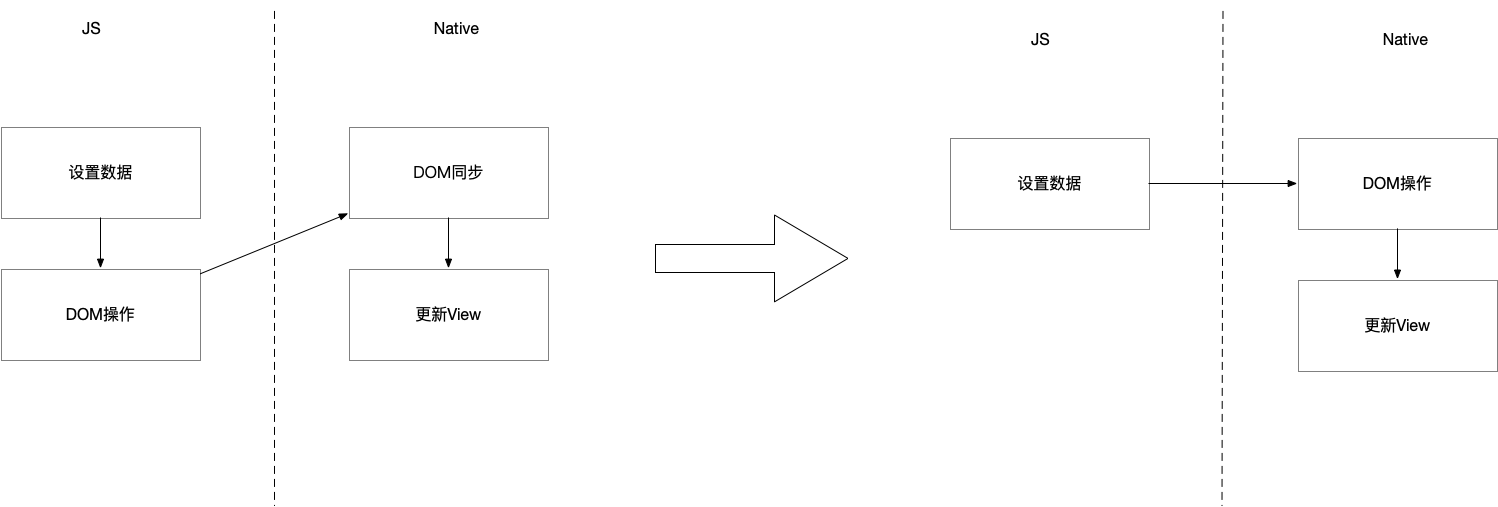
传统组件中,DOM根据业务在JS层进行操作,并将DOM的变动同步Native。 由于这些操作消耗大量的计算资源,当页面中DOM数量过多或者DOM操作过于频繁时,整体性能会大幅降低,影响体验。 特别在性能普通较低的电视设备上,尤为明显。 为了解决此问题,我们将列表等DOM数量较多的组件操作下沉到Native层,由Native层直接操作DOM,从而提高性能,这些组件统称为Virtual DOM组件。

传统组件中,DOM根据业务在JS层进行操作,并将DOM的变动同步Native。 由于这些操作消耗大量的计算资源,当页面中DOM数量过多或者DOM操作过于频繁时,整体性能会大幅降低,影响体验。 特别在性能普通较低的电视设备上,尤为明显。 为了解决此问题,我们将列表等DOM数量较多的组件操作下沉到Native层,由Native层直接操作DOM,从而提高性能,这些组件统称为Virtual DOM组件。