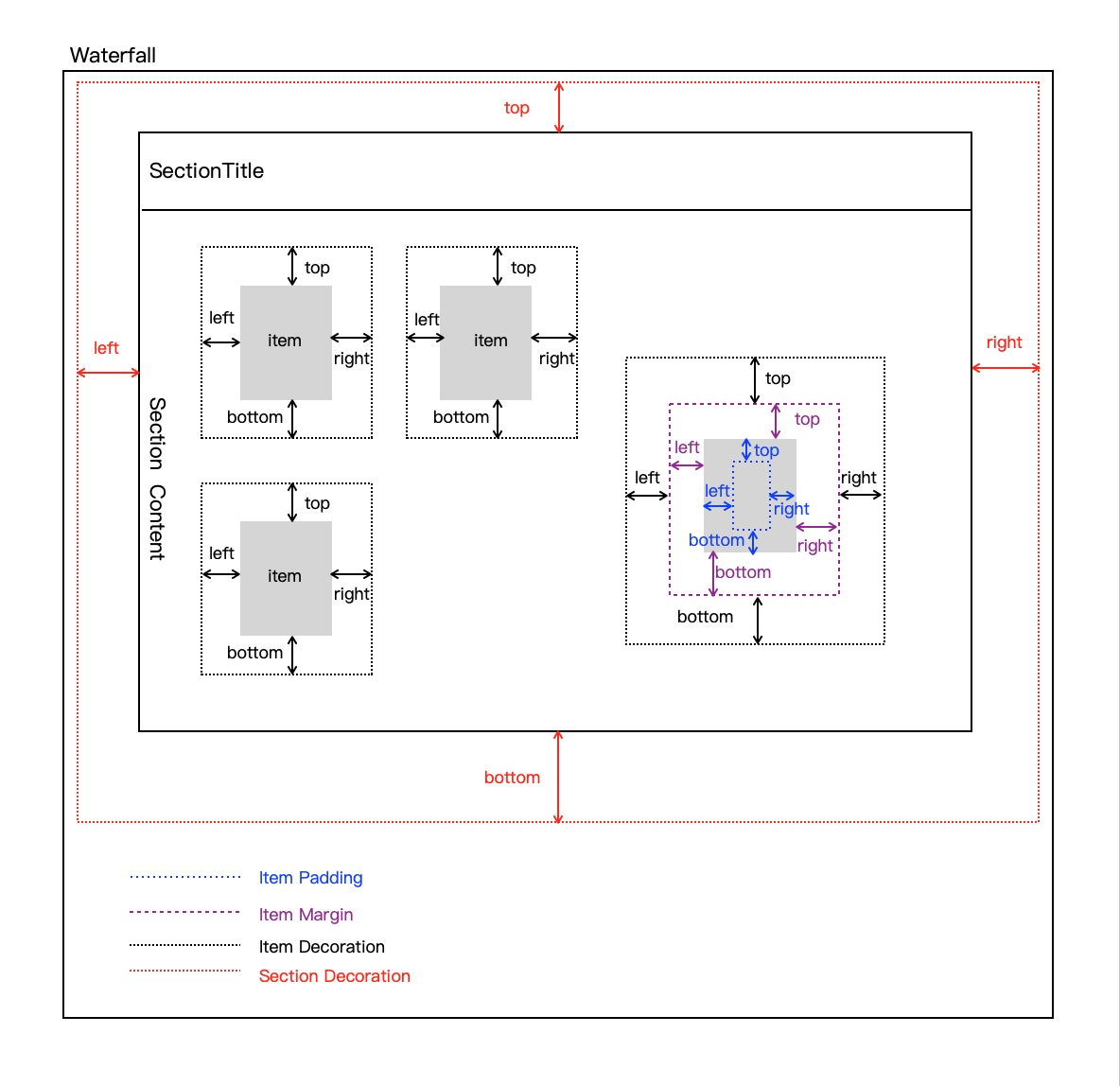
Waterfall
Section列表组成Waterfall。 item列表组成Section。
瀑布流结构图

瀑布流板块
瀑布流板块类型
瀑布流内置如下类型板块:
- 加载板块:
QT_WATERFALL_SECTION_TYPE_LOADING - 标题板块:
QT_WATERFALL_SECTION_TYPE_TITLE - 弹性布局板块:
QT_WATERFALL_SECTION_TYPE_FLEX - 横向列表板块:
QT_WATERFALL_SECTION_TYPE_LIST - 标签板块:
QT_WATERFALL_SECTION_TYPE_TAB - 标签列表板块:
QT_WATERFALL_SECTION_TYPE_TAB_LIST - 卡片板块:
QT_WATERFALL_SECTION_TYPE_CARD - 原生
Vue板块:QT_WATERFALL_SECTION_TYPE_VUE - 结束板块:
QT_WATERFALL_SECTION_TYPE_END - 空板块:
QT_WATERFALL_SECTION_TYPE_BLANK
List Section
使用内置列表板块,设置section类型为QT_WATERFALL_SECTION_TYPE_LIST即可
End Section
使用内置底部板块,设置section类型为QT_WATERFALL_SECTION_TYPE_END即可
Blank Section
使用内置空板块,设置section类型为QT_WATERFALL_SECTION_TYPE_BLANK即可
Tabs Section
使用内置标签板块,设置section类型为QT_WATERFALL_ITEM_TYPE_TAB即可
Vue Section
瀑布流板块操作
瀑布流条目
瀑布流条目类型
瀑布流内置如下类型条目:
- 海报条目:
QT_WATERFALL_ITEM_TYPE_POSTER - 标签条目:
QT_WATERFALL_ITEM_TYPE_TAB - 卡片条目:
QT_WATERFALL_ITEM_TYPE_CARD - 空条目:
QT_WATERFALL_ITEM_TYPE_BLANK
Card Item
Card Item Placeholder
瀑布流条目操作
添加条目
查询条目
删除条目
更新条目
条目装饰信息
自定义条目
数据双向绑定用法
API
DataStructure
QTWaterfall
用来描述瀑布流信息
| Name | Description | Type | Default |
|---|---|---|---|
| width | 瀑布流的宽度 | number | - |
| height | 瀑布流的高度 | number | - |
| visibleType | 瀑布流显示的类型 | QTWaterfallVisibleType | - |
QTWaterfallItem
用来描述瀑布流Item信息
| Name | Description | Type | Default |
|---|---|---|---|
| _id | 瀑布流item的id | string | - |
| type | 瀑布流item的类型 | number | - |
| decoration | 瀑布流item的装饰尺寸 | QTListViewItemDecoration | - |
| style | 瀑布流item视图的样式 | QTWaterfallFlexStyle | - |
QTWaterfallSection
用来描述瀑布流Section信息
| Name | Description | Type | Default |
|---|---|---|---|
| _id | 瀑布流section的id | string | - |
| type | 瀑布流section的类型 | number | - |
| decoration | 瀑布流section的装饰尺寸 | QTListViewItemDecoration | - |
| style | 瀑布流section视图的样式 | QTWaterfallFlexStyle | - |
| title | 瀑布流section的标题 | string | - |
| titleStyle | 瀑布流section的标题样式 | QTWaterfallFlexStyle & QTFlexStyleText | - |
| itemList | 瀑布流section中的item列表 | Array<QTWaterfallItem> | - |
| placeholder | 瀑布流section中的占位 | QTWaterfallPlaceholder | - |
Attributes
| Name | Description | Type | Default |
|---|---|---|---|
| enablePlaceholder | 是否启用占位图 | boolean | false |
| blockFocusDirections | 拦截焦点的方向 | object | ['left', 'right'] |
| scrollYLesserReferenceValue | Y轴滚动减少的阈值 | number | 0 |
| scrollYGreaterReferenceValue | Y轴滚动增加的阈值 | number | 0 |
| focusable | 是否可以获得焦点 | boolean | false |
| clipChildren | 裁剪子布局 | boolean | false |
| clipPadding | 从padding区域向外裁剪 | boolean | false |
| nextFocusDownSID 2.7 | 向下时指定下一个焦点sid | string | - |
| nextFocusUpSID 2.7 | 向上时指定下一个焦点sid | string | - |
| nextFocusLeftSID 2.7 | 向左时指定下一个焦点sid | string | - |
| nextFocusRightSID 2.7 | 向右时指定下一个焦点sid | string | - |
| nextFocusSID 2.7 | 指定各方向下一个焦点sid | object | - |
| sid 2.7 | 给一个元素标记一个string id,可随意赋值,需确保唯一 | string | - |
| fadingEdgeLength 2.5 | 淡出效果长度 | number | 0 |
| horizontalFadingEdgeEnabled 2.5 | 开启横向淡出效果 | boolean | false |
| verticalFadingEdgeEnabled 2.5 | 开启纵向淡出效果 | boolean | false |
| autofocus 2.7 | 组件内根据状态(初始化、可见性改变、尺寸改变)变化自动获焦,focusable为true时自己获焦 | boolean | false |
| renderToHardwareTextureAndroid | 设置layerType为LAYER_TYPE_HARDWARE | boolean | false |
| viewLayerType | 设置layerType | enum | - |
| clipBounds | 设置裁剪区域 | object | - |
| descendantFocusability | 设置子孙组件的可聚焦性策略 | enum | - |
| name | 指定元素的name | string | - |
| nextFocusName | 指定各方向下一个焦点元素的name | object | - |
| visible | 是否可见 | boolean | false |
| visibility | 可见性 | enum | visible |
| size | 设置元素大小 | array | - |
| layout | 设置元素位置及大小 | array | - |
| selectChildPosition | 设置选中子元素位置 | number | -1 |
| enableSelectOnFocus | 开启当焦点时自动设置选中子元素位置 | number | -1 |
| focusMemory | 开启子元素焦点记忆 | boolean | false |
| useDiff | 开启时更新diff算法,提高性能,解决多次刷新问题 beta | boolean | false |
| initPosition | 列表初始化时一些滚动位置、初始化焦点等设置 deprecated 使用autofocus、autoscroll替代 | object | - |
| listenBoundEvent | 开启监听item-focused等事件 | boolean | false |
| enableItemAnimator | 开启item加载动画 | boolean | false |
| disableScrollOnFirstScreen | 首屏时焦点切换不滚动 beta | boolean | false |
| skipFocusOnPause | pause状态时不可获焦 | boolean | false |
| taskPaused | 将组件活动(如创建item等,postDelay的组件)暂停 | boolean | false |
| pauseTaskOnHide | 组件不可见时pause | boolean | false |
| resetOnDetach | 开启时自动在离开屏幕时重置状态、滚动到头部 | boolean | false |
| touchScrollEnabled | 开启触屏时滚动 | boolean | true |
| firstFocusChild 2.87 | 指定从各方向获焦时,首个获焦对象,由child的position或sid指定 | object | - |
| enableFirstFocusAtStart 2.87 | 开启首个获焦对象为头部child | boolean | false |
| enablePlaceholder 2.5 | 加载时是否先展示placeholder | boolean | false |
| checkScrollOffsetOnStateChanged | 是否在滚动事件时触发事件监听 | boolean | false |
| onScrollEnable | 开启scroll事件监听 | boolean | true |
| makeChildVisibleType | 列表随焦点变化滚动方式 | enum | center |
| makeChildVisibleClampBackward | 列表向后滚动时的留白beta | number | 0 |
| makeChildVisibleClampForward | 列表向后滚动时的留白beta | number | 0 |
| scrollThresholdHorizontal | 横向焦点触发滚动的阈值 | number | 0 |
| scrollThresholdVertical | 纵向焦点触发滚动的阈值 | number | 0 |
| cachePool | item缓存池,可以设置缓存池name,指定不同type类型item的数量,以优化性能 | object | - |
| cachePoolName | cachePool简化版,只可指定缓存池name,不同实例,相同name使用同一缓存池 | string | - |
| selectChildPosition | 选中子item位置 | number | -1 |
| shakePreCheckNumber | 到底抖动提示提前位置 | number | 2 |
| placeholderFocusScale 2.7 | placeholder焦点放大倍数 | number | 1.1 |
| placeholderColorString 2.7 | placeholder背景颜色(#RRGGBBAA) | string | #FFFFFF1A |
| placeholderColor 2.7 | placeholder背景颜色 | number | (255,255,255,0.1) |
| placeholderBorderRadius 2.7 | placeholder圆角 | number | 8 |
| endShakeEnabled | 到底反馈 | boolean | true |
| listenFocusSearchOnFail | 监听内部寻焦失败 | boolean | false |
| enableStatesOnFocus | 子item获焦时自动改变自定义名称的状态 | array | false |
| placeholderPostDelay 2.5 | placeholder变为真实内容的delay时间 | number | 100ms |
| enableKeepFocus | 保持焦点在内部 | boolean | false |
| scrollFactor | 滚动速度参数 | number | 1 |
| autofocusPosition 2.7 | 自动焦点位置 | number | -1 |
| autofocusSID 2.8 | 自动焦点位置 | string | |
| autoscroll 2.7 | 自动滚动参数[position,offset] | array | - |
| autoSelectPosition 2.7 | 自动选择位置beta | number | -1 |
| infiniteMode 2.87 | 循环模式 | boolean | false |
| infiniteParams 2.87 | 循环模式参数:{autoscroll:array,scrollOffset:number, itemSize : number,selectPosition:number,minChildScale:number} | object | - |
| listData beta | 双向绑定数据集 | Array | [] |
Events
| Name | Description | Type |
|---|---|---|
| onScroll | 页面滚动 | Function |
| onScrollStateChanged | 页面滚动状态变化 | Function |
| onItemClick | 条目点击事件 | Function |
| onItemFocused | 条目焦点变化 | Function |
| onSectionBind | 板块绑定 | Function |
| onSectionAttached | 板块Attached | Function |
| onSectionDetached | 板块Detached | Function |
| onScrollYGreaterReference | Y轴滚动增加事件 | Function |
| onScrollYLesserReference | Y轴滚动减少事件 | Function |
| onPluginLoadSuccess | 插件加载成功 | Function |
| onPluginLoadError | 插件加载失败 | Function |
Slots
| Name | Description |
|---|---|
| item | flex section中自定义item. |
| list-item | list section 中自定义item. |
| vue-section | vue section 中内容. |
| section | 自定义section. |
Exposes
| Name | Description | Type |
|---|---|---|
| init | 该方法根据初始化瀑布流 | Function |
| getSectionList | 该方法获取瀑布流包含的板块列表数据 | Function |
| setSectionList | 该方法设置瀑布流板块列表数据 | Function |
| addSectionList | 该方法给瀑布流添加板块 | Function |
| deleteSection | 该方法删除指定的板块 | Function |
| updateSection | 该方法更新指定index的瀑布流板块 | Function |
| updateSectionList | 该方法更新瀑布流板块列表 | Function |
| getSection | 该方法获取指定索引的瀑布流板块 | Function |
| addItemList | 该方法向指定索引的板块中添加条目 | Function |
| deleteItem | 该方法删除指定索引板块中的条目 | Function |
| updateItem | 该方法更新指定索引板块中的条目 | Function |
| updateItemList | 该方法更新指定索引板块中的条目列表 | Function |
| getItem | 该方法获取指定索引板块中的条目 | Function |
| scrollToIndex | 滚动到指定位置 | Function |
| startScroll | 开始滚动 | Function |
| setSelectChildPosition | 选中指定位置的条目 | Function |
| scrollToPositionWithOffset | 滚动到指定的位置 | Function |
| scrollToPositionWithOffsetInfiniteMode | 滚动到指定的位置 | Function |
| scrollToPosition | 滚动到指定的位置 | Function |
| refreshListData | 刷新列表数据 | Function |
| updateItemTraverse | 更新条目 | Function |
| requestItemLayout | 条目刷新布局 | Function |
| updateItemRange | 更新条目 | Function |
| insertItemRange | 插入条目 | Function |
| updateItemMatched | 更新条目 | Function |
| updateItemMatchedByKey | 更新条目 | Function |
| deleteItemRange | 删除条目 | Function |
| setListData | 设置列表数据 | Function |
| setListDataWithParams | 设置列表数据 | Function |
| addListData | 添加数据 | Function |
| addListDataWithParams | 添加数据 | Function |
| destroy | 销毁 | Function |
| recycle | 回收 | Function |
| scrollToTop | 滚动到顶部 | Function |
| scrollToFocus | 滚动到焦点 | Function |
| prepareForRecycle | 准备回收 | Function |
| setDisplay | 是否显示 | Function |
| changeDisplayState | 改变显示状态 | Function |
| notifySaveInstance | 请求保存状态 | Function |
| updateItemProps | 更新条目属性 | Function |
| dispatchItemFunction | 执行条目方法 | Function |
| clearPostTask | 清空任务 | Function |
| clearPostTaskByCate | 清空任务 | Function |
| clearData | 清空数据 | Function |
| pausePostTask | 暂停任务 | Function |
| resumePostTask | 恢复任务 | Function |
| requestLayoutManual | 手动刷新布局 | Function |
| setSpanCount | 设置格子数量 | Function |
| searchReplaceItem | 请求替换条目 | Function |
| setCustomStateEnableOnFocus | 设置自定义状态在焦点时是否可用 | Function |
| setItemCustomState | 设置条目自定义状态 | Function |
| dispatchItemFunctionWithPromise | 执行条目的方法 | Function |
| getScrollOffset | 获取滚动的偏移量 | Function |
