快速开始
一、安装并配置快应用运行环境(runtime apk)
- 安装
@quicktvui/cli命令行工具
npm install -g @quicktvui/cli@latest
- 配置快应用运行环境
- 执行
qui setup按提示分步骤进行设置。
qui setup
提示:查看 qui setup 详细内容
执行完毕后,会安装并配置好 runtime apk
- 应用列表找到运行环境App:

- 打开运行环境App:

二、创建应用
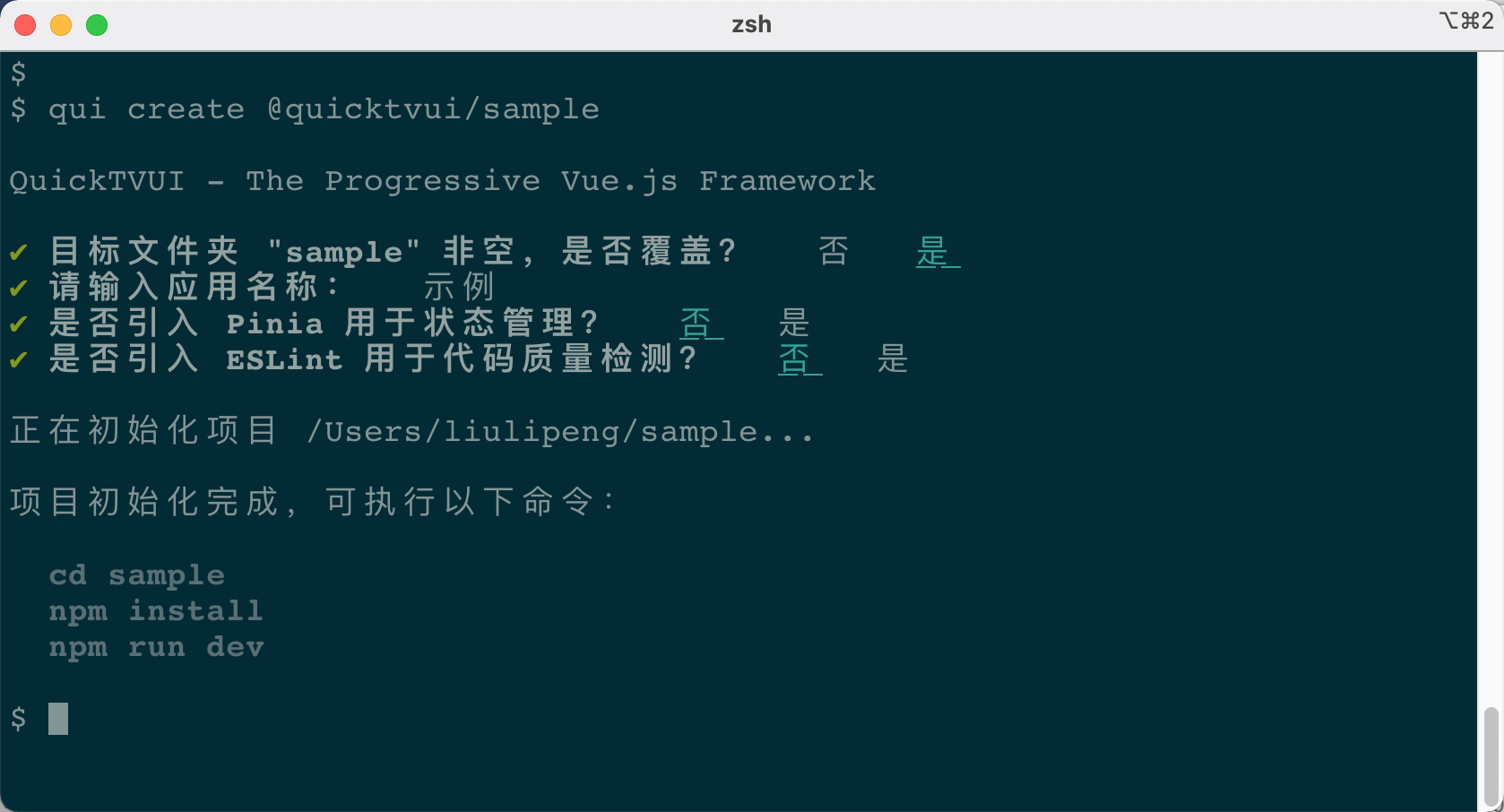
方式一、 用@quicktvui/cli创建应用
qui create @quicktvui/quicktvui-template
提示:查看 qui create 详细内容

方式二、 以模板项目创建应用
git clone https://github.com/quicktvui/quicktvui-template.git
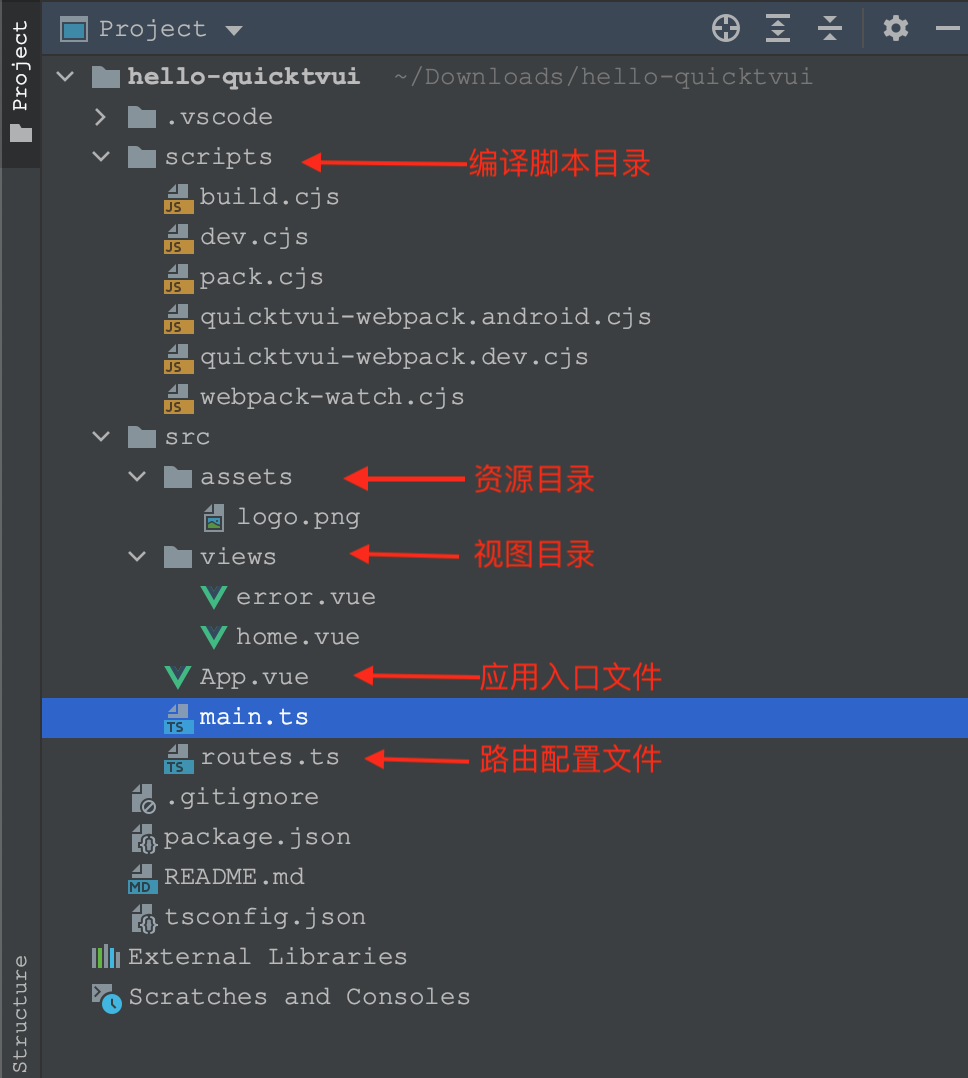
创建好的项目结构如下:

三、安装依赖库
进入quicktvui-template 项目根目录下面执行如下命令:
yarn install
推荐使用 yarn 进行安装包管理
四、运行应用
1. 进入quicktvui-template 项目根目录下面执行如下命令:
打开cmd窗口执行
npm run dev
提示:快应用调试APP显示电脑调试地址:192.168.x.x,并toast提示服务可用,则配置成功。
注意:如果服务启动后,还是提示服务不可用,可以排查下:
- 电脑能否
ping通电视IP。 - 快应用调试APP显示的电脑的调试地址是否和电脑的IP地址一致。
2. 打开快应用运行环境查看模板应用
点击屏幕的右侧的圆形(加载测试代码)按钮。

调试常见问题
五、热重载 (Hot Reload)
修改代码体验快应用代码热重载。
- 修改项目路径下
quicktvui-template/src/views/index.vue文件, 把Hello World!修改为第一个大屏快应用。 - 保存代码
源文件:
<template>
<div class='index-root-view-css'>
<span class='index-root-text-view-css'>Hello World!</span>
</div>
</template>
修改后的文件:
<template>
<div class='index-root-view-css'>
<span class='index-root-text-view-css'>第一个扩展屏快应用</span>
</div>
</template>
查看效果: