调试相关问题
一、npm run dev相关
Node 和 Npm 版本管理
错误一、
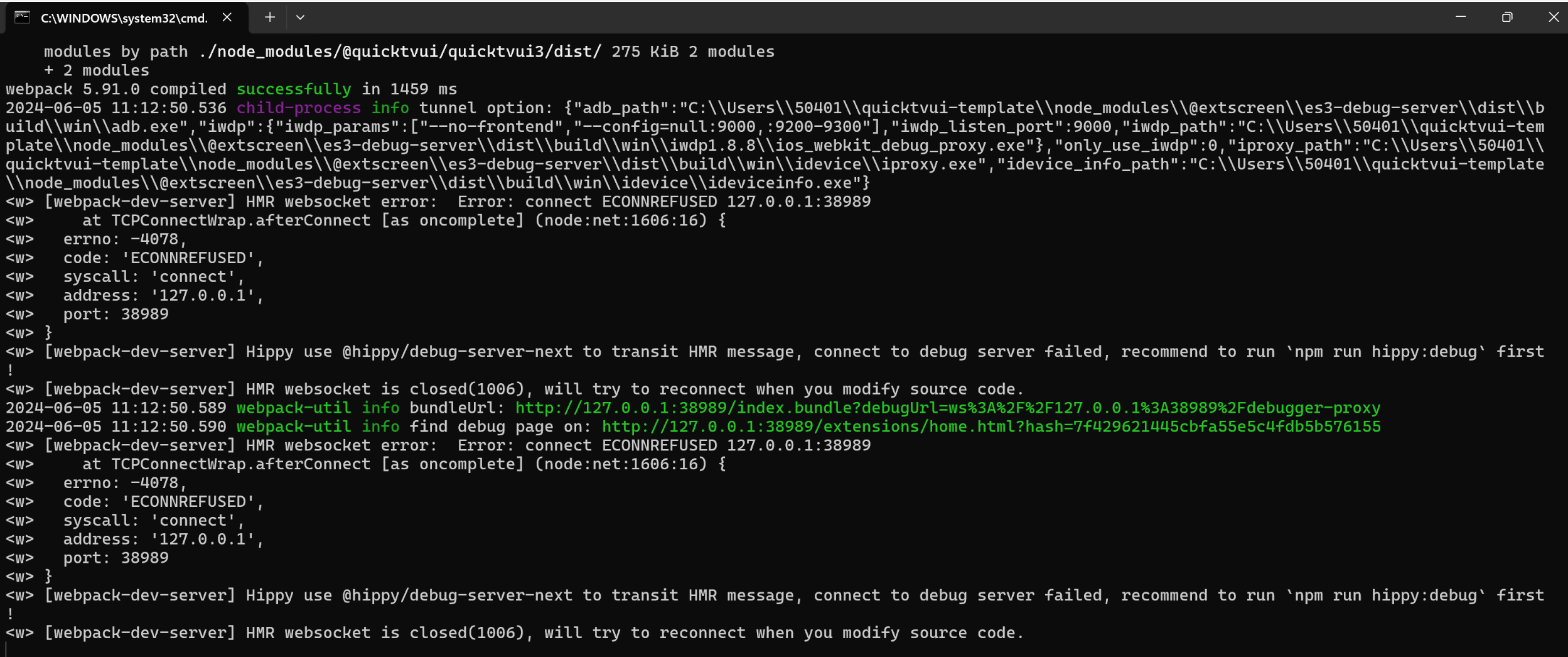
Windows平台报错:
HMR websocket error: Error: connect ECONNREFUSED 127.0.0.1:38989

解决方案:
1、安装node版本大于 v16.20.2 并小于v18.18.0
2、安装Chrome浏览器,并设置为默认浏览器
3、重启电脑
4、重新执行npm run dev
错误二、
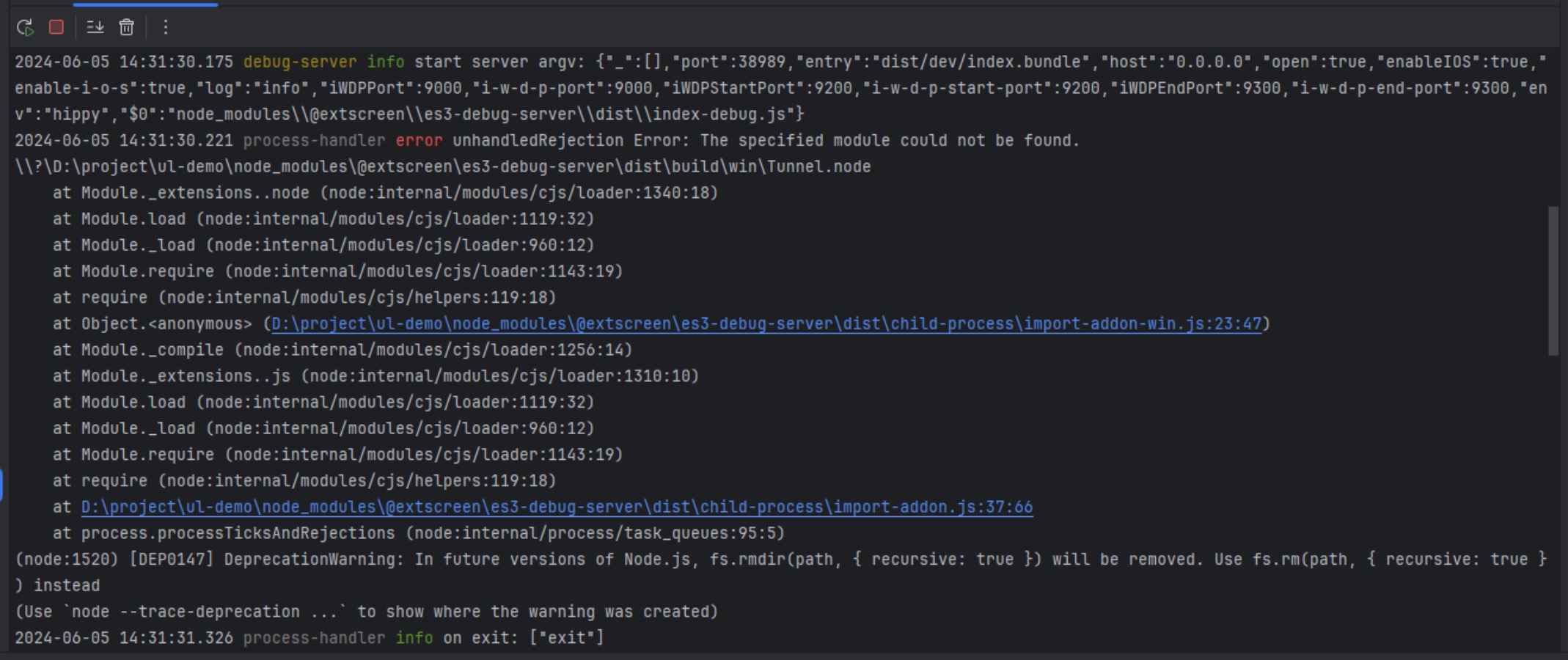
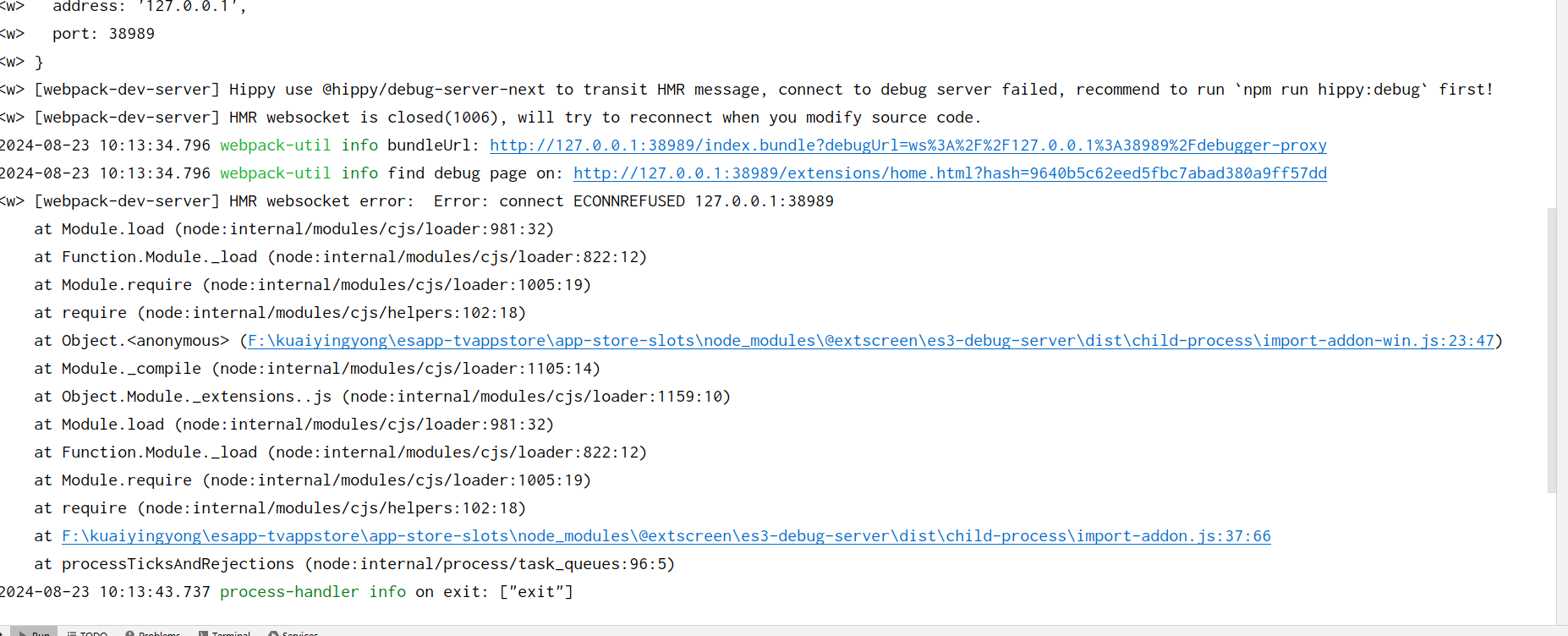
Windows平台报错:
process-handler error unhandledRejection Error: The specified module could not be found.


解决方案:
1、检测node可执行程序的完整性
2、检测系统中.dll的完整性。使用DLL错误修复工具修复系统
二、Vue2 项目升级最新 DebugServer
最新 DebugServer 支持以下特性:
- 解决
vue2项目只能使用node以下18版本的问题 - 可以通过
chrome devtools查看页面元素 - 支持
chrome 116版本以上的chrome devtools - 本地调试项目只需执行
npm run dev命令,不再需要执行npm run debug即可 - 编译项目只需要执行
npm run build命令,不再需要执行npm run vendor即可
迁移步骤:
quicktvui-template-vue2是vue2项目使用DebugServer的模版。
第一步、克隆模版项目
克隆quicktvui-template-vue2
git clone https://github.com/quicktvui/quicktvui-template-vue2.git
第二步、迁移脚本
使用quicktvui-template-vue2项目中的scripts替换原项目中的scripts目录。
注意:根据需要保留自有业务的脚本
第三步、迁移入口文件
原项目中的src目录下的main-native.js文件,重命名为main.js
第三步、迁移package.json
使用quicktvui-template-vue2项目中的package.json替换原项目中的package.json文件。
注意:需要保留 package.json 中自有业务的依赖库和相应的版本。
