布局
盒子模型
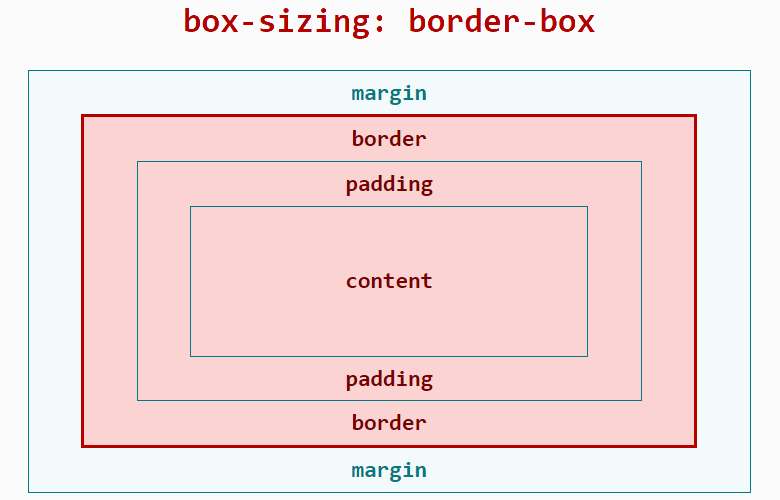
布局样式用CSS的盒模型构建。 绘制布局的时,引擎会根据 CSS-Box 模型将所有元素表示为一个矩形盒子,样式配置决定这些盒子的大小,位置以及属性 (颜色,背景,边框尺寸...)。 使用标准盒模型描述这些矩形盒子中的每一个元素。 这个模型描述了元素所占空间的内容。每个盒子有四个边:外边距边, 边框边, 内填充边 与 内容边。

布局(Flex)
默认采用现在移动端最流行的 Flex 布局。 因为仅支持 Flex 布局,所以不需要手写 display: flex 即可使用。 Flex 布局与 Web 的 Flex 类似,它们都旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。 Flex 规定了弹性元素如何伸长或缩短,以适应flex容器中的可用空间。
注意:
1、默认使用 flex 布局
2、flex 布局中flex-direction默认值为column
