启动模式
页面启动有三种模式。
Standard标准模式ESRouteLaunchMode.ES_ROUTE_LAUNCH_MODE_STANDARDSingleTask单任务模式ESRouteLaunchMode.ES_ROUTE_LAUNCH_MODE_SINGLE_TASKClearTask清空任务模式ESRouteLaunchMode.ES_ROUTE_LAUNCH_MODE_CLEAR_TASK
下面以4个页面为例,介绍这三种启动模式。
A页面配置启动模式:清空任务模式B页面配置启动模式:标准模式C页面配置启动模式:标准模式D页面配置启动模式:单任务模式
Standard标准模式
routes.ts配置
[{
path: '/index',
name: 'index',
component: index,
launchMode: ESRouteLaunchMode.ES_ROUTE_LAUNCH_MODE_STANDARD
}]
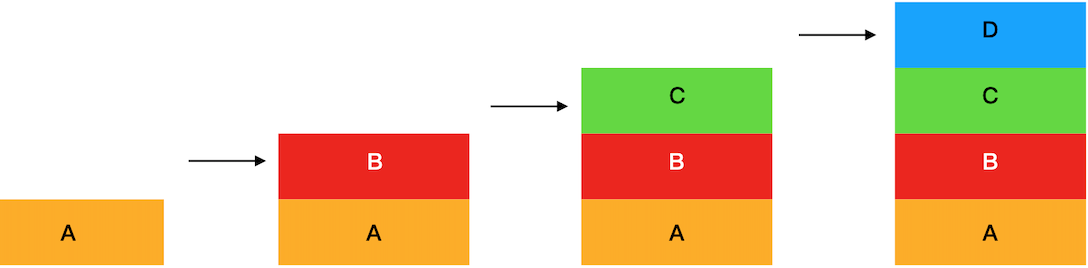
- 打开页面:
A==>B==>C==>D
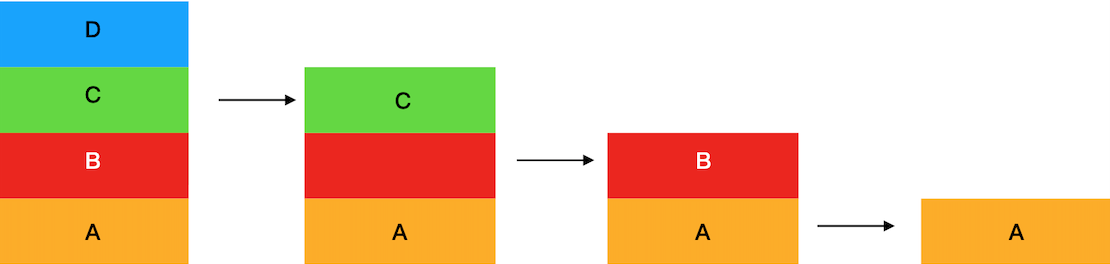
- 关闭页面:
D==>C==>B==>A
SingleTask单任务模式
routes.ts配置
[{
path: '/index',
name: 'index',
component: index,
launchMode: ESRouteLaunchMode.ES_ROUTE_LAUNCH_MODE_SINGLE_TASK,
}]
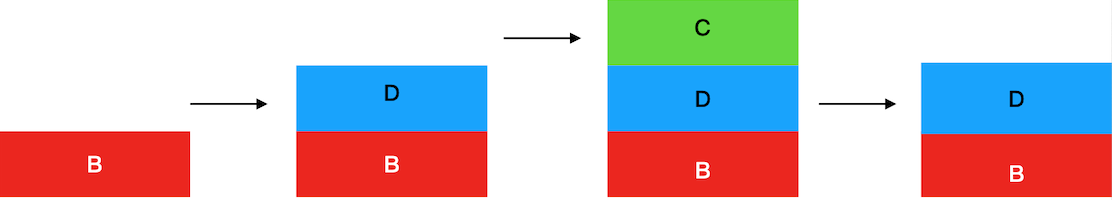
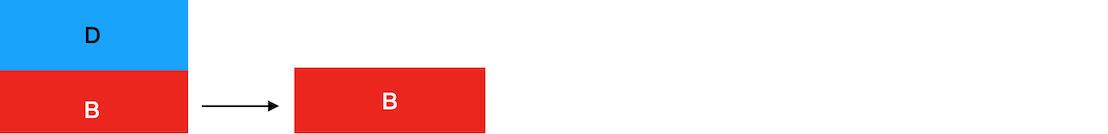
- 打开页面:
B==>D==>C==>D
- 关闭页面:
D==>B
ClearTask清空任务模式
routes.ts配置
[{
path: '/index',
name: 'index',
component: index,
launchMode: ESRouteLaunchMode.ES_ROUTE_LAUNCH_MODE_CLEAR_TASK,
}]
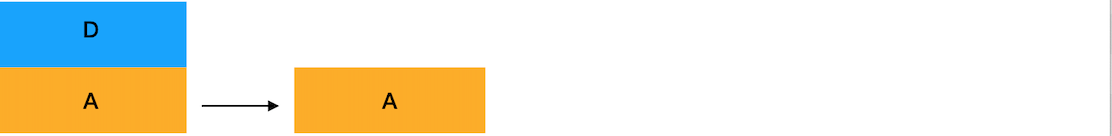
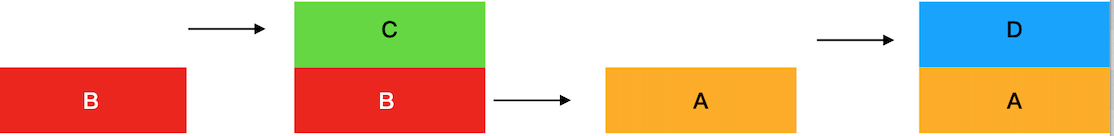
- 打开页面:
B==>C==>A==>D
- 关闭页面:
D==>A