Page生命周期
注意:
声明在路由表 routes.ts 里面的组件才能作为快应用的 Page 。
提示:Page 生命周期只能触发在 “ 声明在 routes.ts 路由表里面的 Page 组件 ”
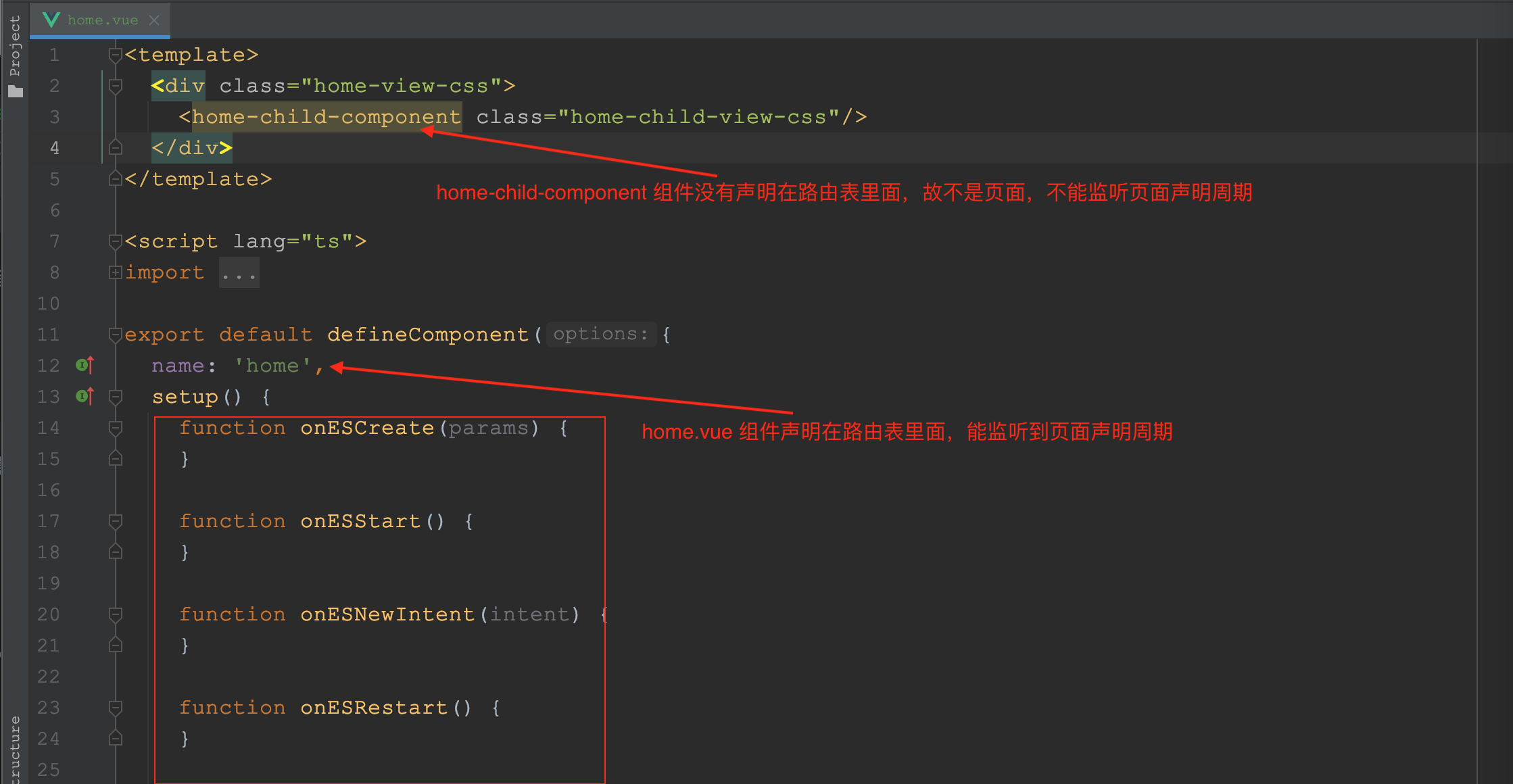
home.vue声明在了routes.ts,所以home.vue是快应用的页面,可以监听生命周期。home-child-component.vue没有声明在routes.ts,不是快应用的页面,不可以监听生命周期。

一、普通函数用法
注意 生命周期方法前面不能添加 async 关键字。
下面的方法使用错误
async function onESCreate() {
//
}
二、Hooks 函数用法
注意
@extscreen/es3-core" ≥ 1.2.6
@extscreen/es3-router ≥ 1.2.3
@extscreen/es3-vue ≥ 2.0.11
@extscreen/es3-vue-style-parser ≥ 2.0.0
@extscreen/es3-vue-css-loader ≥ 2.0.0
