列表中的焦点
sdk >= 2.8
sdk>=2.8
qt-list-view、qt-grid-view列表组件因其特殊实现方式,实现自动获焦的方式有所不同。
指定初始获焦位置
通过指定autofocusPosition属性,当其值>=0时,列表在初始化、可见性变化、重设数据时都会自动另对应position的子元素获焦;
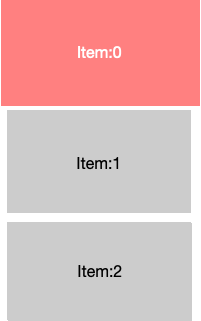
<!--list-view中第0个元素展现时将自动获焦-->
<qt-list-view :autofocusPosition="0">
<!-- 子无素可直接获焦 -->
<div :type="1" :focusable="true"></div>
<!-- 也支持元素内部获焦 -->
<div :type="2" :focusable="false">
<div focusable="true"></div>
</div>
</qt-list-view>

自动滚动并获焦
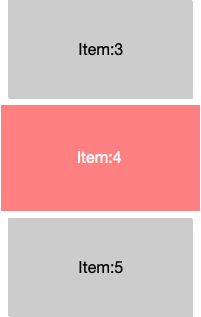
当前列表创建完成时,有可能指定位置的元素不在可视区域内,此时如指定了autofocusPosition列表将自动滚动并获焦。 下例中,页面中只展示三个元素,希望初始时第5个元素获焦:
<!--list-view中第5个元素展现时将自动获焦-->
<qt-list-view :autofocusPosition="4"></qt-list-view>

取消自动获焦
当列表中的元素不需要自动获焦时,可以通过autofocusPosition属性设置为-1来取消自动获焦。
<qt-list-view :autofocusPosition="autofocusPosition"
:autoscroll="[scrollPosition,0]">
autofocusPosition = -1;
//如设置了滚动,也可能通过设成-1取消
scrollPosition = -1;
更多列表中的自动焦点用法请查看es-auto-focus-list-demo
